If you run a technology blog ad want to show code snippets in your posts. Maybe just very occasionally or on in the majority of posts.
Now, there are few ways How you can Easily Display Code on Your WordPress blog.
Option 1: Wordpress Default Syntax or Code Highlighter
Did you know there is built in code highlighter in WordPress? Best thing is it’s very easy to use and need no additional plugin
All you have to do is enter your code snippet in <pre> tag. For example <pre> your code here </pre>. Because it is an HTML tag so, It will not work if you write in the visual editor.
<pre> your code here </pre>. Because it is an HTML tag so, It will not work if you write in the visual editor.
Because it is an HTML tag so, It will not work if you write in the visual editor.
So you need to go to Text tab (text editor) to write your code.
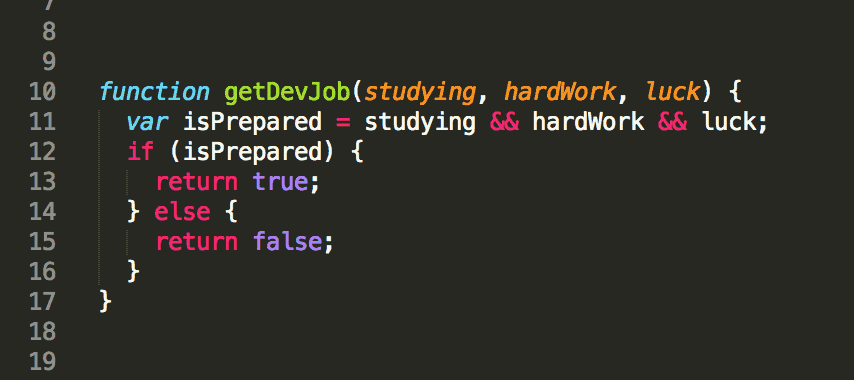
it will look similar to code snippet below.
This is code snippet example In default WordPress code snippet highlighter
The only disadvantage of this method that it doesn’t show the type of code in a snippet and no line numbers.
It is my preferred method to show code snippet.
Option 2: Show Code Snippets with Plugin
There are plenty of plugins you can use. One of my favorites is:

The good thing is visitor can copy the code with one click, Without highlighting the actual code/text. there are many other benefits of using this plugin like users can see the total lines of codes, different themes available to make code look cooler on your website along with other benefits.
However, I personally don’t use this plugin because of the obvious reason. SPEED when you install this or any other syntax highlighter plugin it sends extra requests to server results, In longer downloading page time.
Option 3: Host Code Snippets On Gist

This is one of the best ways to share your code snippets especially for long code, even Google, and Facebook uses Gist to share code snippets with Developers.
You simply write/paste your code there and share it on your site and it’s up to you if you want to make it public or no.
You can share single files, parts of files, or full applications. access gists at https://gist.github.com. Every Gist is a Git repository, which means that it can be forked and cloned.
In others word Gist is like Youtube for Coders. You can even follow me there https://github.com/mrgarry043
Conclusion
If most of your posts don’t include code snippets. I will recommend sticking with default syntax highlighter. For better permanence for your website o blog.
What do you think? Should one use code highlighter plugins or should stick with default pre tags.


I am using WP Subscribe pro by MyThemeShop. They have free version too in wordpress rep.